Vue-cli
Vue-cli俗称 “ 脚手架 “ 可以快速搭配起Vue项目,利用webpack管理项目,具有的功能目录结构,本地调试,代码部署,热加载,单元测试
npm install --global vue-cli
执行上述命令后,电脑就全局安装了 Vue-cli
先简单说一下 Webpack
Vue-cli俗称 “ 脚手架 “ 可以快速搭配起Vue项目,利用webpack管理项目,具有的功能目录结构,本地调试,代码部署,热加载,单元测试
npm install --global vue-cli
执行上述命令后,电脑就全局安装了 Vue-cli
先简单说一下 Webpack
创建一个 Loading 组件的文件,文件的结构如下
Loading.vue
.vue 文件定义风格不变
Vue的动画是由标签 transition 组成,一个基本的 transition 组件
|
|
|
|
Vue的路由对于单页面的应用非常有效的,传统的页面应用,是用一些超链接来实现页面的切换和跳转,但是在VueRouter的单页面应用中,则是通过路由之间的切换,既组件之间的切换来实现,方便、简洁、速度快
VueRouter的定义分为四步:
Vue 和 Vue-router 引进来1、定义组件
不知从何说起,那就随性所始
1.
来源:segmentfault.com
ajax作为前端开发必需的基础能力之一,你可能会使用它,但并不一定懂得其原理,以及更深入的服务器通信相关的知识。在最近两天的整理过程中,看了大量的文章,发现自己的后端能力已经限制自己在网络通信相关的知识领域的探索,还是应该尽快补齐短板。
下面我们来聊一聊ajax相关的东西,包括xhr/xdr/ajax/cors/http的一部分内容,其中会抛弃一些被弃用的历史包袱,如IE6/7等。
2005年,Jesse James Garrett提出了Ajax的技术,其全称为Asynchronous Javascript and XML,Ajax的核心是XMLHttpRequest对象,简称XHR,它用于使浏览器向服务器请求额外的数据而不卸载页面,极大的提高了用户体验。在此之前,其实这种技术已经存在并被一些人实现,但并没有流行也没有被浏览器支持。不过在此之后,IE5第一次引入XHR对象,并支持ajax技术,后续被所有浏览器支持。
XHR是一个API,为客户端提供服务端和客户端之间通信的功能,并且不会刷新页面。它并不仅仅能取回XML类型的数据,而能取回所有类型的数据,除了http协议,还支持file和ftp协议。我们可以通过其构造函数来创建一个新的XHR对象,这个操作需要在其它所有操作之前完成:
var xhr = new XMLHttpRequest();
通过控制台我们可以很方便看到XHR的原型链:Object -> EventTarget -> XMLHttpRequestEventTarget -> XMLHttpRequest。它拥有原型链上和本身的方法和属性,现在看下我们常用的方法:AJAX原理与CORS跨域/1.png)
ES6已经出了好几年,最近才逐渐开始学ES6甚是愧疚;提起ES6,相信大部分人第一时间想起的是Promise,Promise一出场就是牛逼之气充斥天地,如狼似虎放荡不羁,在前端技术高速更新的这年代不学Promise还真不好意思在别人面前说会异步;刚开始学Promise的时候真是一头雾水,完全不懂为什么社区要提出这种异步解决方案,直至前前后后读了五六次阮一峰老师写的ES6入门中的Promise章节才有点明白为什么Promise会是Promise,
书读百遍,其义自见,每次看Promise都会有不同的收获,沉淀了一个月,我觉得自己对Promise也有了一定的了解,是时候写篇博客了。
计算机与网络进行相互通信,双方就必须基于相同的方法,如怎样探测到通信目标、由哪方发起通信、使用哪种语言通信,不同的硬件、操作系统之间的通信,都需要一种规则,这就称之为协议。HTTP协议就是TCP/IP协议族中的一种。
TCP/IP中被关注得最多的是分层问题,按层次可分为:
应用层、传输层、网络层和数据链路层;分层的好处是某个地方需要更改只要改对应的层次即可,不需全改,节省时间。
应用层:决定了向用户提供应用服务时通信的活动,预存了各类通用的应用服务,如FTP和DNS,HTTP协议就是在应用层。
传输层:对应用层提供处于网络连接中的两台计算机之间的数据传输,将请求分割为数据包,传向下一层,这层用到了TCP协议。
网络层: 处理在网络上流动的数据包,数据包是最小的数据传输单位,该层规定了通过怎样的路线到达对方计算机,并把数据包传给对方。
链路层:处理连接网络的硬件部分。
七牛是一个很神奇的东西,每个月10G的流量,方便快捷的上传、获取资源,不论在什么情景下,处理用户上传的较小的文件,七牛不仅缓解了服务器的压力,更方便快捷地完成这些操作!
七牛开发者中心有更完整详细的文档介绍,接下来写的是在Web上处理客户端的文件上传和讲网络资源抓取到七牛空间
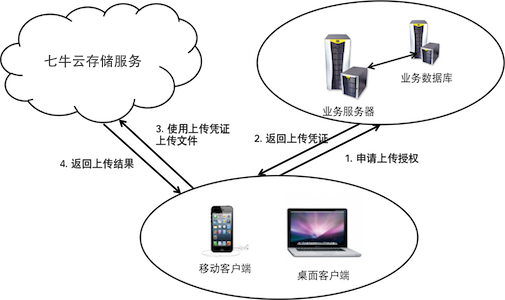
上传机制:客户端对文件进行上传,先向服务器发送请求,服务器返回凭证给客户端,客户端用凭证找到对应的七牛空间并把文件存在既定的位置,然后七牛返回处理结果给客户端。

所以在文件上传中最重要的
accessKey和secretKey,它们是生成上传token的关键,七牛的每个用户都会有唯一的accessKey和secretKey。
|
|