Cookie
为什么会有 Cookie
HTTP 协议是无状态的,HTTP 协议自身不对请求和响应之间的通信状态进行保存
什么是 Cookie
Cookie 指某些网站为了辨别用户身份而储存在用户本地终端上的数据(通常经过加密,如 token )。
通过给每个不同的客户端一些带有特定信息的 Cookie,就可以在每次请求的时候,服务器获取到一些期望获取的信息,比如知道这次访问的用户是谁( token )。
- 其实
Cookie就是一种浏览器管理状态的一个文件。

|
|
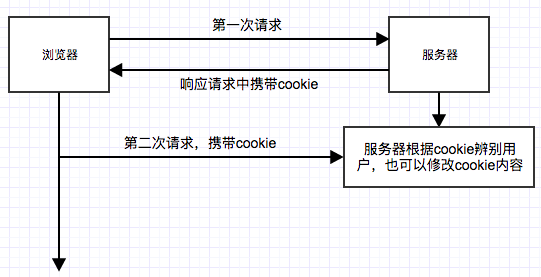
Cookie 的原理
第一次访问网站的时候,浏览器发出请求,服务端响应请求后,会将 Cookie 放在请求中,在浏览器第二次发请求的时候,会把 Cookie 带过去,服务端会辨别用户身份。

Cookie 生成的方式
Cookie 生成有两种方式,
- 在服务端通过
setHeader的set-cookie生成,这时候,响应会将这个 Cookie 直接写进浏览器中 - 客户端通过
document.cookie去生成
Cookie 的缺陷
- Cookie 会被附加在每个 HTTP 请求中,无形中增加了一些不必要的流量损失。
- 不安全,由于 HTTP 请求是明文传输,所以安全性是个问题,可以设置
HttpOnly和secure增加安全性 - 存储容量,一般浏览器对每个域可容纳 20 条 Cookie,每个 Cookie 不能超过 4KB
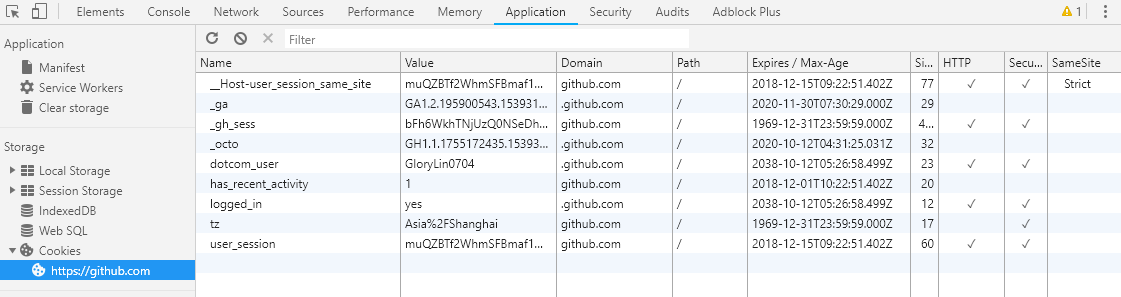
set-Cookie in Node serve
|
|
localStorage 和 sessionStorage
因为 Cookie 的短板,每次请求都会带上 Cookie 的数据,造成不必要的浪费,所以就有了 Web Store 来解决这个问题
- localStorage:除非被手动清除,否则将会永久保存。使保存的数据超出了浏览器所规定的大小,也不会把旧数据清空而只会报错。
- sessionStorage: 仅在当前网页会话下有效,关闭页面或浏览器后就会被清除。
Web Storage 的数据不会主动随请求发起,有效的减少了请求的大小

数据结构
localStorage 的存储方式是 key-value 形式,既键值对形式,这种形式奠定了基本所有类型,转换成字符串之后,都能存在 localStorage 中。
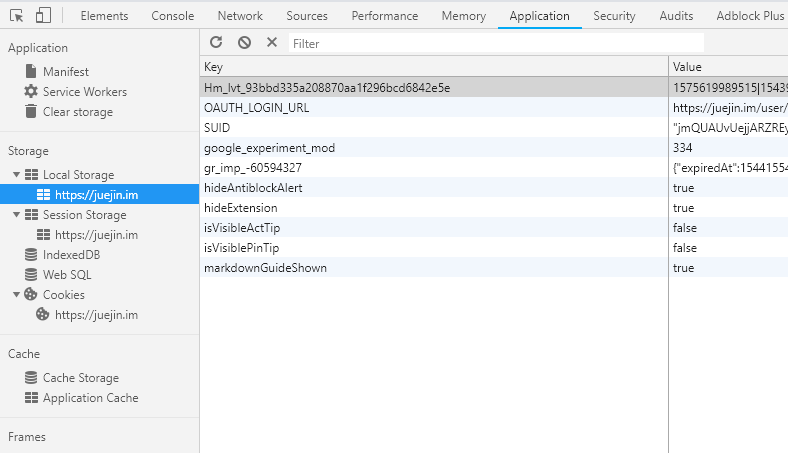
设置 localStorage
|
|
域名限制和异常处理
localStorage 和 Cookie 不一样,localStorage 无法跨域(同源策略:协议,域名,端口),仅存在当前域下,无法让子域名继承父域名的 localStorage 数据。
localStorage 在不同的浏览器可能会出现无法 setItem 的情况,用 try/catch 捕获处理异常
session
- session 和 sessionStorage 不是同一样东西,session 应用在服务端,sessionStorage 应用在浏览器